
Avec la complexification du web, différents métiers en lien avec le web design ont fait leur apparition notamment dans les secteurs de l’Expérience Utilisateur (UX) et de l’Interface Utilisateur (UI), qui sont indissociables. Ces deux disciplines permettent l’amélioration des interactions et donc l’optimisation des plateformes web et mobiles. Ce sont des nouveaux métiers du digital qui permettent tout simplement un meilleur parcours client sur une interface web.
« L’UX correspond à ce que ressent l’utilisateur – l’UI correspond à ce qu’il voit. ».

Petit éclairage pour le métier d’UX designer
UX veut dire « user experience » et en Français « expérience utilisateur ».
L’UX caractérise l’ensemble du parcours de l’utilisateur et s’intéresse donc aux différentes manières de lui proposer la meilleure qualité de navigation possible.
L’UX design prend en compte ce que ressent l’utilisateur quand il navigue sur un support digital en se référant à l’étude de ses attentes et besoins. Cette étude a pour but d’optimiser un site web ou une application mobile en améliorant le parcours de l’internaute pour le rendre plus fonctionnel tout en étant agréable et instinctif. Il faut donc retenir trois mots pour mieux comprendre l’UX : satisfaction, compréhension et optimisation.
Un petit coup de pouce pour la définition d’UI designer
UI veut dire « user interface » et en Français « interface utilisateur ».
L’UI caractérise l’expérience d’interaction et le design visuel que propose un site web ou une application mobile.
L’UI design améliore l’interaction d’un utilisateur avec le support digital. Il intervient dans toutes les étapes du développement d’un site ou d’une application mobile sauf celle de la recherche. Son objectif ? Favoriser l’engagement du futur client et donc trouver les outils pour y parvenir. Cette discipline se centre davantage sur le visuel et cherche à attirer le regard de l’utilisateur vers certaines choses afin de l’inciter à rester sur la page ou à réaliser certaines actions (achats, interactions, lecture…). L’objectif est d’accompagner le plus naturellement possible l’internaute vers l’objectif fixé pour le support (cela passe donc également par l’optimisation de la navigation).
L’UX est en amont de l’UI et du développement même de l’application. L’UX designer travaille donc bien avant le reste de l’équipe, tout en respectant 5 étapes :
I. Définir une stratégie : il faut se mettre à place de l’utilisateur, ce qu’il va rechercher, pourquoi il se rend sur ce site ou cette application.
II. Lister les besoins : en définissant ce qu’il est possible de faire ou pas.
III. Mise en place de la structure : préparation des plans tout en essayant de se mettre à la place de l’utilisateur.
IV. Schématisation : le dessin des maquettes intervient sous forme d’esquisse.
V. Création du visuel : l’UI designer commence son travail afin d’harmoniser les décisions prises par l’UX designer apportant ainsi la dimension graphique au projet.

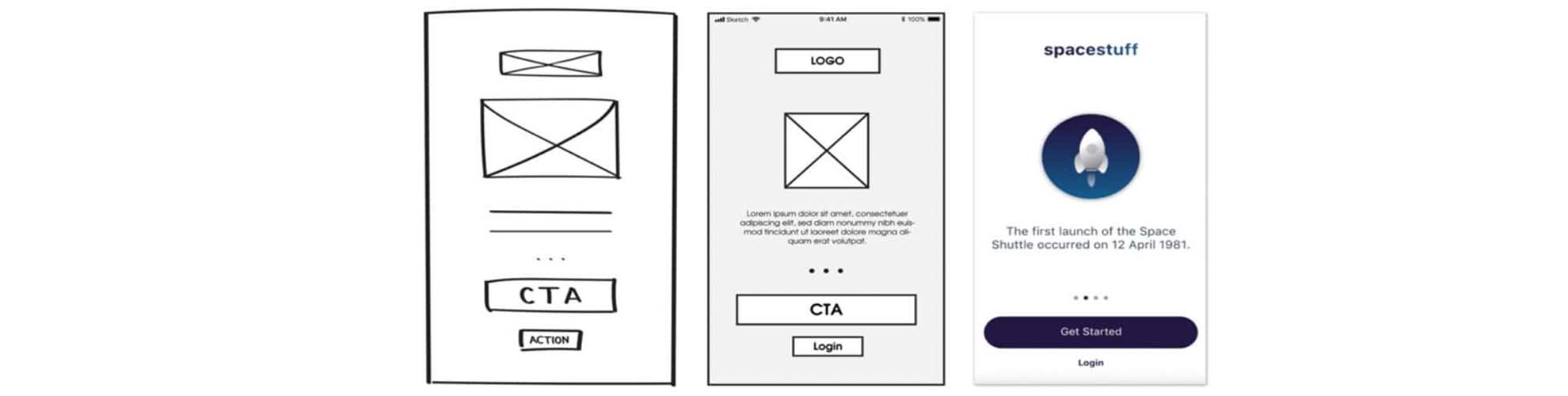
L’UX se concentre sur l’ergonomie du support digital en commençant par une schématisation grossière que l’on nomme Zoning : Une arborescence qui permettra de déterminer où se trouveront les contenus et leurs fonctionnalités. La suite logique de ce travail est le Wireframe*, chaque bloc réalisé lors de l’étape qui précède se voit doté d’image(s), de texte(s) ou de vidéo(s). Cela permet d’avoir une vision plus claire du contenu et de l’ergonomie. Une fois que le wireframe est validé celui-ci sert de base aux webdesigners pour la conception des maquettes.
Enfin c’est là que l’UI rentre en scène en proposant un mockup*, s’appuyant sur le placement des objets décrits par l’étape de Wireframing, la maquette intègre des polices, des logos, une typographie, des graphismes de navigation, des couleurs, des images et du texte. Cependant le mockup n’est pas interactif, ce qui signifie que les boutons et les représentations visuelles des liens ne seront pas cliquables. Le Prototype permet d’avoir une représentation haute fidélité du produit final avant validation et mise en ligne. Ainsi un prototype simule étroitement l’expérience finale avec des liens cliquables et d’autres éléments interactifs, idéal pour les tests d’utilisabilité. Ainsi les parties prenantes se projettent mieux ce qui permet une finalisation optimisée du projet.
*wireframe = schéma
*mockup = Un mockup, c’est une maquette Photoshop qui permet de représenter l’idée que l’on se fait d’un objet une fois réalisé, comme une sorte de prototype virtuel.
Mariam, du 18 janvier au 12 février chez Graphitéine.